Since the property listings were online, my wife wanted me to see about the capabilities of writing stories since we had already been blogging on our own website and sharing those posts on LinkedIn, Facebook property pages, and others.

Embed Codes: This is when I discovered embed code snippets that allows you to integrate Houfy features into your own website (i.e. calendar, reviews, pricing, seasonal pricing, and guides). I initially embedded each of these features into my website to get familiar with the capabilities.
However, I'm a little tired of maintaining a lot of different widgets and pieces for all of my different properties. I really liked the look of the Houfy listing in its entirety, so I decided what if I just embedded the whole thing into my website?
Why Embed the Full Houfy Listing?: I saw many advantages to integrating the entire Houfy listing I want to share with you:
- The listing looks nice on desktop and mobile devices. - This is no small issue since many property management systems look dated and don't function well on mobile devices. Over 40% of my visitors are on mobile devices.
- Simplification of website page management. - Embedding the whole listing means that I only need one page per property on my website instead of managing multiple calendars, maps, review pages, seasonal pricing, photo galleries, or many embed code snippets.
No need for a web guru. - If you presently rely on a website designer, embedding your whole Houfy listing means that making a change to your content can be done within editing your listing Houfy.
Stop & Think: If you add a review, change a photo, update pricing, all you have to do is change it in your listing and the changes are visible within your website. So you can save money from having to request changes that can cost you.
- Saves You Money. - I have discontinued my property management system because of Houfy. The cloud-based solution was quickly becoming dated and it was costing me over $49.99 per month. I canceled my Authorize.NET payment gateway for another $35 per month in savings. I'm using Square with Houfy. Some solutions are even more costly. You may be able to realize even more savings.
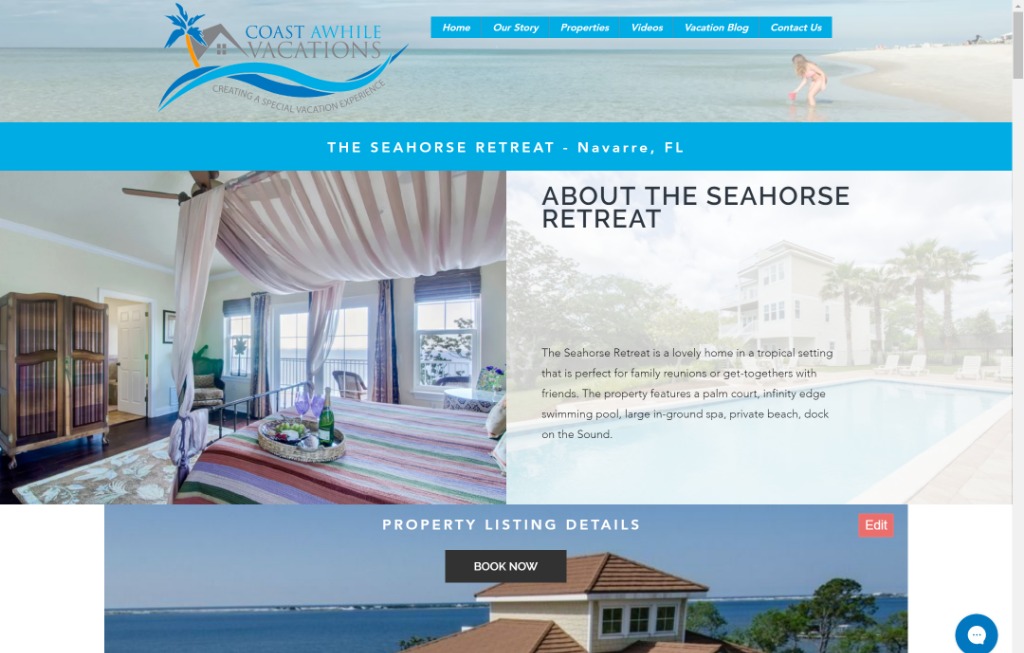
Enough Talk Already...What does it look like? You should see it in action, so I'm embedding a link to an example property listing. You should also take a look at it on a smartphone. There is room for refinement with the look on some devices, but these things are a continual work in progress.
Desktop View: Everything below "PROPERTY LISTING DETAILS" is the Houfy listing displaying content that can be edited within My Listings in Houfy. Everything above it is content driven part of my website such as the logo, navigation, and header graphics.
Mobile View: I've chosen to hide some page elements in order to show listing content sooner.

Full Listing Embed Code Instructions:
Here is a simple two-step process to follow if you have a website with Wix. If you are using WordPress, hopefully you can follow along.
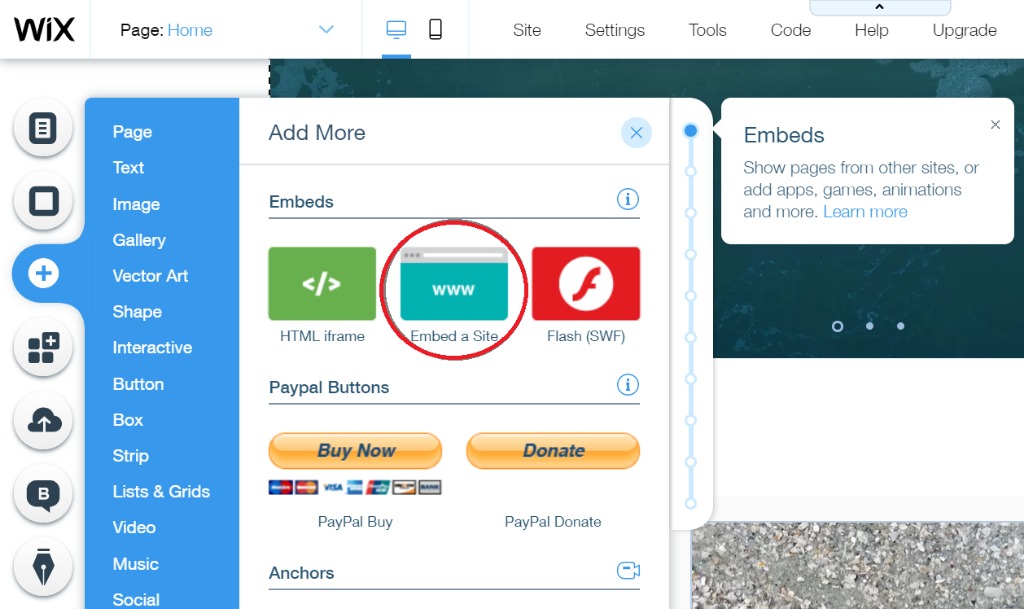
Step 1: Add > More > Embed a Site

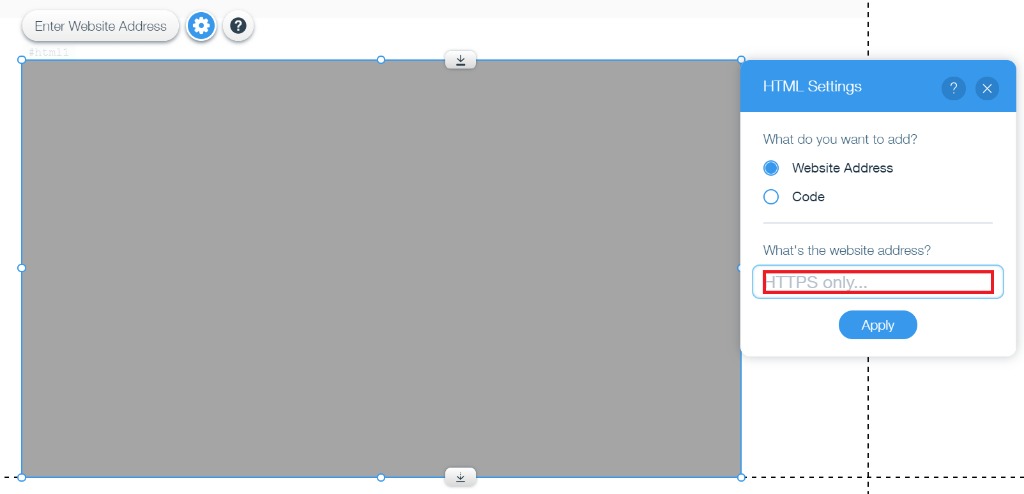
Step 2: You will draw a box representing the listing that will be displayed on your site. You can adjust the size later. Click on "Enter Website Address" button. Enter your listing address in the provided box as follows:
https://www.houfy.com/embed/xxxx/listing
(Note: 'xxxx' should be replaced with your Houfy listing number.)

Click on Apply.
"Powered by Houfy" Considerations:
There are Houfy features that I feared could cause confusion on the part of my users as well as navigate them away from my website. So additional adjustments I made are made in the spirit of helping visitors and not any effort to hide the fact I'm using Houfy. See my story on "How to Promote Houfy with a Moving Slideshow."
Houfy Header: The Houfy header has a property search box when I want my user to focus on my property listing already being shown. I have simply hidden the header behind the page graphic that appears in front over it.
More Places to Stay: There is another element under the property map that users can click on that will take them away from your listing ; "More places to stay...". In this particular case, I created a rectangular shape that has a white color fill that is placed over this line hiding it from selection.
Houfy Page Footer: The last block of material that can send visitors away from the listing is the Houfy page footer content. Once again, I created rectangular shape with a white fill to cover this part and to display my own website footer.
Property Listing Sizing: Property listings are quite long. The window that displays the listing we have dragged vertically until there is no vertical slider visible. This ensures the listing displays properly.
Mobile Page Design: It is important to ensure you are designing for mobile devices. We have spent a great deal of time ensuring the listing pages look good on desktop as well as mobile. You cannot assume that if it looks good on a desktop it will look correct on a mobile device. We can assure you it most definitely will not without making adjustments.
Book Now Buttons: We wanted to ensure that visitors were encouraged to take action. So we dragged "Book Now" buttons to the top and bottom of the property listing. Clicking on these buttons take visitors to a page with the Houfy Rate Calculator. Each listing has its own Book Now button that navigates to a Houfy Rate Calculator page for the respective property.
If you liked this "How To" story drop us a note in Comments below. And if you would like to view more "How To" stories we have written about marketing property with Houfy, please see the guide below: